TailwindCSSを最近使い始めてます。
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
TailwindCSSは通常利用ではビルドが必要ですが、ちょっとした検証とか、デモのレベルではビルド環境一式を用意するのが面倒です。
オフィシャルにCDN版が用意されていて開発、検証用に利用可能とのことで試していました。
Try Tailwind CSS using the Play CDN - Tailwind CSS
試したバージョンは TailwindCSS 3.2.4
試したコード
- scriptタグでtailwind.configを設定している
<style type="text/tailwindcss">でTailwindCSSのスタイルを記述している
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.tailwindcss.com"></script> <script> tailwind.config = { theme: { extend: { colors: { mycolor: '#f00', } } } } </script> <style type="text/tailwindcss"> @layer base { h1 { @apply text-3xl font-bold } a { @apply text-blue-600 underline } } @layer utilities { .my-class { @apply text-mycolor; background-color: #ccc; } } </style> </head> <body class="p-4"> <h1> Hello world! </h1> <div> <a href="https://example.com/">Link</a> </div> <div class="my-class"> テスト </div> </body> </html>
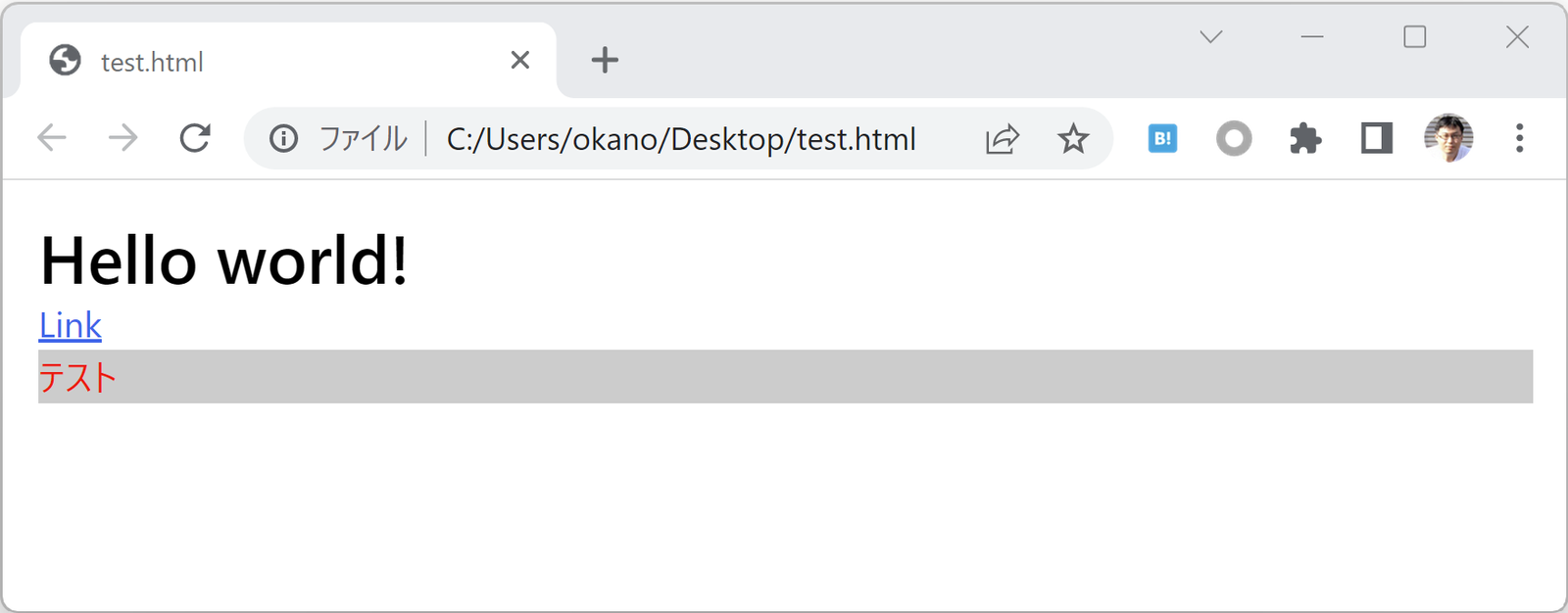
実行結果

便利そうです。