devproxyというのを開発時に使っているのですが、便利なので紹介します。
GitHub - moriyoshi/devproxy: A swiss army knife of forward HTTP proxies
devproxyは、Webアプリケーション開発向けのHTTPフォワードプロキシです。次のような点で便利です。
- /etc/hostsの編集やDNSの設定をしなくても、開発サーバーにドメイン名を指定してでアクセスできる
- そのため、個々の開発環境に差(VMを使ってたりローカル環境だったり)があっても、概ね同じ手順でツールを利用できる
- 設定を保存、共有するのが簡単(YAMLファイル)
- クロスプラットフォームで動作し、実行に必要なファイルも1つなので容易に導入できる
- HTTPSに対応しているため、開発時にHTTPSスキームでの動作確認などが容易にできる
作者はmoriyoshiさんです(弊社の代表)。
動作環境
Goで書かれていて、Linux、Mac、Windowsで動作します。手元ではLinux(Ubuntu)とWindows(Windows10)で問題なく使えています。
導入
英語ですがREADMEに書いてあるとおりにすれば、特にハマりませんでした。Goで作られたツールをビルドできる環境があればすぐに試せるかと思います。
私はGo言語には詳しくないので、ビルド方法などいい手順があれば指摘ください。
$ cd /path/to/temorary/
$ export GOPATH=$PWD
$ go get github.com/moriyoshi/devproxy
$ bin/devproxy --help
Usage of bin/devproxy:
-l string
"addr:port" on which the server listens (default ":8080")
-v verbose output
一度バイナリをビルドしてしまえば、あとはコピーして他の環境でも使えるあたりは、Goで書かれたツールの利点ですね。依存ライブラリもなくポータビリティも高くていい感じです。
go getを実行する際に環境変数を指定すればWindows用のバイナリをクロスコンパイルできました。
$ GOOS=windows GOARCH=amd64 go get github.com/moriyoshi/devproxy
$ ls bin/windows_amd64/
devproxy.exe
使ってみる
動作確認用にPHPでホスト名を表示するだけのスクリプトを用意して、ビルトインサーバーで動かしておきます。
$ cat index.php
<?php
header("Content-type: text/plain; charset=utf-8");
echo "テスト用コンテンツ\nHost: " . $_SERVER['HTTP_HOST'];
$ php -S 127.0.0.1:8000
今回はHTTPとHTTPSを試すので、SSL証明書(いわゆるオレオレ証明書)を用意します。devproxyのREADMEにかかれている通りにopensslコマンドを実行すれば、できました。
x509.ini:
[CA]
basicConstraints=critical,CA:TRUE,pathlen:1
keyUsage=digitalSignature,keyCertSign,cRLSign
SSL証明作成:
$ openssl genrsa 2048 > testca.rsa.key.pem
$ openssl req -new -key testca.rsa.key.pem -out testca.rsa.csr.pem
$ openssl x509 -req -in testca.rsa.csr.pem -signkey testca.rsa.key.pem -days 3650 -sha256 -extfile x509.ini -extensions CA -out testca.rsa.crt.pem
devproxyの設定ファイルとして、config.yml(ファイル名は何でもいい)を次のように書きます。
tls:
client:
verify: true
ca:
cert: testca.rsa.crt.pem
key: testca.rsa.key.pem
hosts:
http://example.com:
- ^(/*)$: http://127.0.0.1:8000$1
https://example.com:
- ^(/*)$: http://127.0.0.1:8000$1
devproxyを起動します:
$ devproxy config.yml
Webブラウザのプロキシ設定で、HTTPとHTTPSのプロキシをdevproxyのアドレスとポートに設定します。
プロキシ設定の切り替えは、例えばChromeならProxy SwitchySharpなどを使えば手軽にできます。
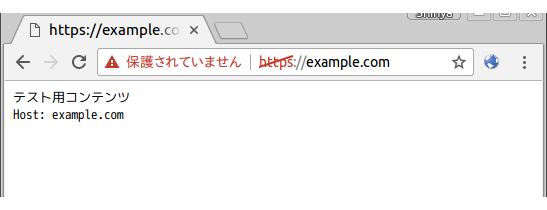
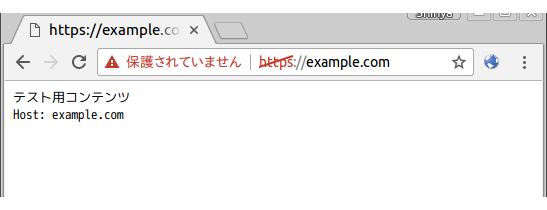
ブラウザで https://example.com/ にアクセスしてみると、オレオレ証明書なので警告は出ますが、テスト用のコンテンツが表示されます。ドメイン名もアプリケーション側のHOSTヘッダで参照できています。

HTTPSの際に追加ヘッダを要求する場合は、devproxyでヘッダを追加するようにも設定できます。最近だと、ワイルドカードのサブドメインに対応したWebアプリの動作確認や、OAuthプロバイダの動作確認などで活躍しました。
Dockerで使う
Dockerイメージを作ってDockerHubに置いときました。
https://hub.docker.com/r/tokibito/devproxy/
まとめ
- devproxyは、Webアプリケーション開発向けのHTTPフォワードプロキシ
- クロスプラットフォームで動作
- ドメイン名を使う機能などでの動作確認に便利
便利なので使っていきたいと思います。